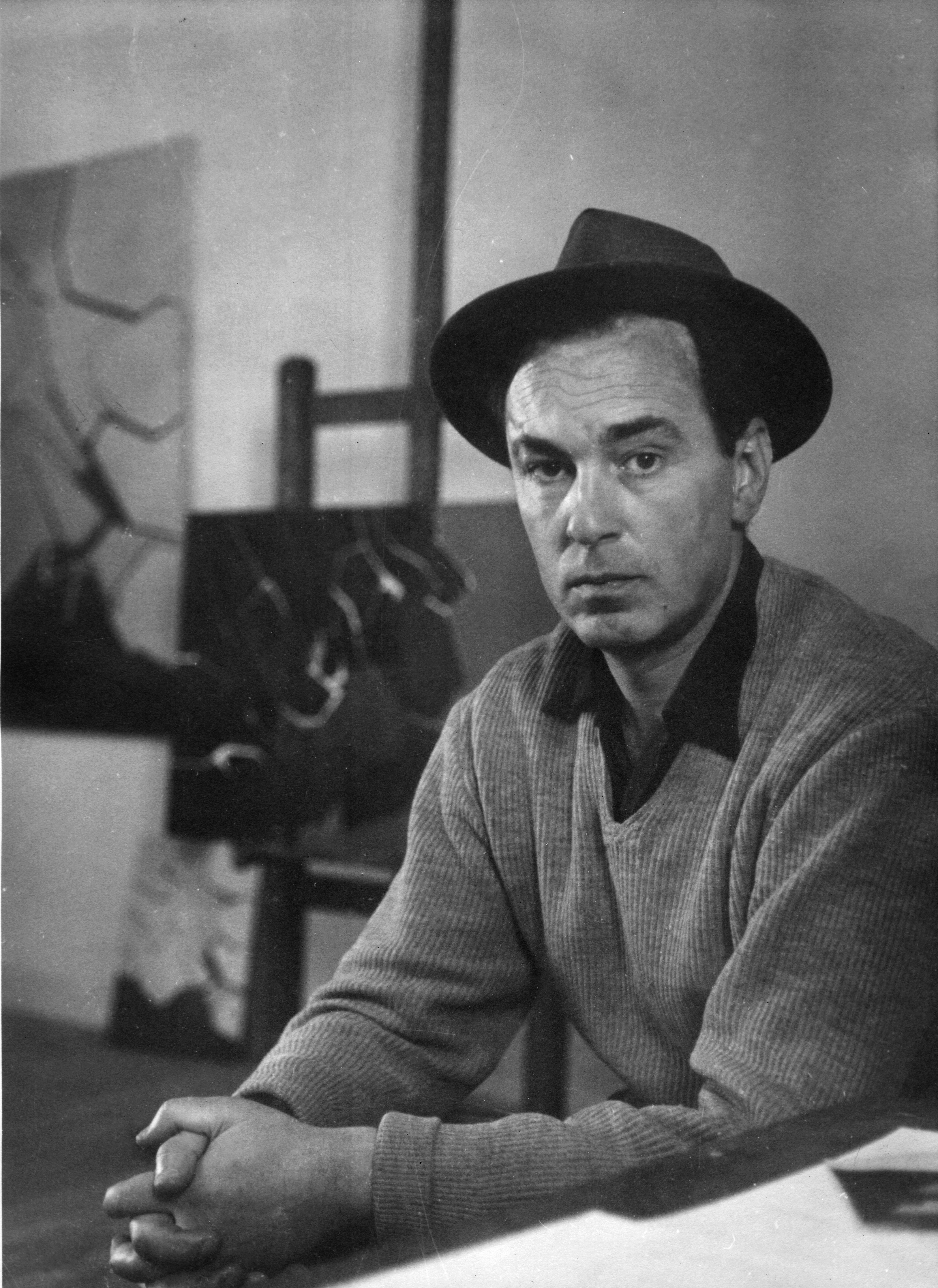
Pablo Palazuelo

La exposición muestra por primera vez la carrera de este pintor, escultor y grabador español, máximo representante de la abstracción geométrica del siglo XX, a través de una selección de obras y proyectos que ilustran la intensa relación establecida entre la arquitectura y su producción artística.
Se estructura en nueve ámbitos, que abarcan desde la etapa formativa y las primeras influencias del artista, hasta sus diseños de mobiliario para el entorno doméstico o las grandes obras concebidas para la escala urbana, pasando por otras en las que el énfasis recae en referencias a laberintos, tránsitos, cerramientos, límites y vidrieras. En total, se exponen 12 obras y 12 proyectos entre dibujos, croquis, acuarelas, maquetas y esculturas, custodiados por la Fundación Pablo Palazuelo, muchos de los cuales han permanecido inéditos hasta su catalogación por parte de los comisarios y se muestran por primera vez al público.
La exposición está comisariada por Teresa Raventós-Viñas y Gonzalo Sotelo-Calvillo, autor este último de una tesis doctoral, Análisis de la geometría de Pablo Palazuelo desde la visión del arquitecto que, defendida en la Universidad Politécnica de Madrid en 2015, sirve de base para el recorrido expositivo. En palabras de Sotelo, el método creativo de Palazuelo “guarda una asombrosa similitud con la metodología del proyecto arquitectónico, atravesando una serie de etapas gráficas que le conducían progresivamente desde los bocetos iniciales hasta los planos más definidos de materialización”. Este particular método le llevó, por ejemplo, a usar papeles de croquis, cuya transparencia le permitía superponer diferentes bocetos mientras desarrollaba sus obras, un sistema que aprendió en su formación inicial como arquitecto en la City of Oxford School of Arts and Crafts, donde estudió entre 1933 y 1936.
Pablo Palazuelo. La línea como sueño de arquitectura ha sido posible gracias, fundamentalmente, a la Fundación Pablo Palazuelo, propietaria y custodia del grueso de las obras que la conforman. Pero también a las Colecciones ICO, el Museo Nacional Centro de Arte Reina Sofía y el Museo Nacional Thyssen-Bornemisza, que con sus préstamos han contribuido a enriquecer, aún más si cabe, el discurso expositivo. Esta muestra se inscribe en la línea que el Museo ICO viene desarrollando desde hace algunos años, en la que se profundiza en facetas poco conocidas de artistas presentes en las Colecciones ICO y de la que ya formaron parte Jaume Plensa. Ópera, teatro y amigos (2005), Susana Solano. Proyectos (2007) o Guillermo Pérez Villalta. Artífice (2008).